Webpack : 웹팩(Webpack 또는 webpack)은 오픈 소스 자바스크립트(JS) 모듈 번들러이다.
모듈 번들러 : 모듈 번들러란 웹 애플리케이션을 구성하는 자원(HTML, CSS, Javscript, Images 등)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미한다. (출처)
1. Typescript 환경 설정
tsc --initnpm init -ynpm install lite-servertsconfig.json 설정
"include": ["src"] 추가
"outDir": "./dist" 옵션 설정
"target": "ES6" 옵션 설정
ts 파일 작업.
index.html의 body 태그에 type="module"을 제공하지 않는다면 서버를 설치할 수 없다.

2. Webpack 설치
npm install --save-dev webpack webpack-cli typescript ts-loaderwebpack-cli : webpack의 명령줄 인터페이스 ( 웹팩을 명령줄에서 사용하거나 package.json파일 내에서 호출하려면 필요하다.)
typescript : 이미 설치되어 있는데 tsc --init으로 컴파일 할 수 있는 환경인데 또 설치하는 이유는 package.json에 TypeScript를 포함시키는 모법 사례이기 때문이다.
ts-loader : TypeScript와 Webpack의 중간자 역할을 한다. 비교적 작은 패키지로 tsc를 호출해 TypeScript를 JavaScript로 컴파일링한 뒤 이를 모두 번들링하게 될 Webpack으로 전달하는 역할을 한다.
3. Webpack 기초 구성
루트 폴더에 webpack.config.js 파일 만들기.https://webpack.kr/guides/typescript/#root
TypeScript | 웹팩
웹팩은 모듈 번들러입니다. 주요 목적은 브라우저에서 사용할 수 있도록 JavaScript 파일을 번들로 묶는 것이지만, 리소스나 애셋을 변환하고 번들링 또는 패키징할 수도 있습니다.
webpack.kr
위 링크 참고.
속성 설명
entry : 엔트리 포인트는 Webpack에게 번들링을 시작할 애플리케이션의 시작점을 지정해 줍니다.
module : 객체이며 안에 rules라는 배열을 가진다.
test:/\.tsx?$/ 정규 표현식으로 해석하자면 $ '파일 이름의 끝이', .ts '.ts이거나', x? '.tsx이다.'
위의 파일을 찾으면 다음에는 webpack에게 무엇을 사용할지 지시한다.
use: "ts-loader" 파일 이름이 ts 혹은 tsx로 끝나는 파일이 있으면 ts-loader를 사용하라.
exclude: /node_modules/ node_modeules에 있는 파일은 제외하고 컴파일해라.
다음으로 resolve 속성을 작성해보자.
resolve : Webpack이 resolve할 확장자들의 목록이 들어간다. 객체형태이며 extensions라는 배열을 가진다.
마지막으로 output 속성을 작성하자.
output : Webpack으로 생성하려는 출력
filename : 생성할 파일 이름. 'bundle.js'
path : 생성된 파일 'bundle.js'를 넣을 위치 설정
const path = require("path");
module.exports = {
entry: "./src/index.ts",
module: {
rules: [
{
test: /\.tsx?$/,
use: "ts-loader",
exclude: /node_modules/,
},
],
},
resolve: {
extensions: [".tsx", ".ts", ".js"],
},
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist"),
},
};
마지막으로 package.json파일의 script속성에 "build": "webpack" 을 추가하자. 우리는 webpack-cli를 설치했기 때문에, 이 스크립트가 읽힐 수 있다.
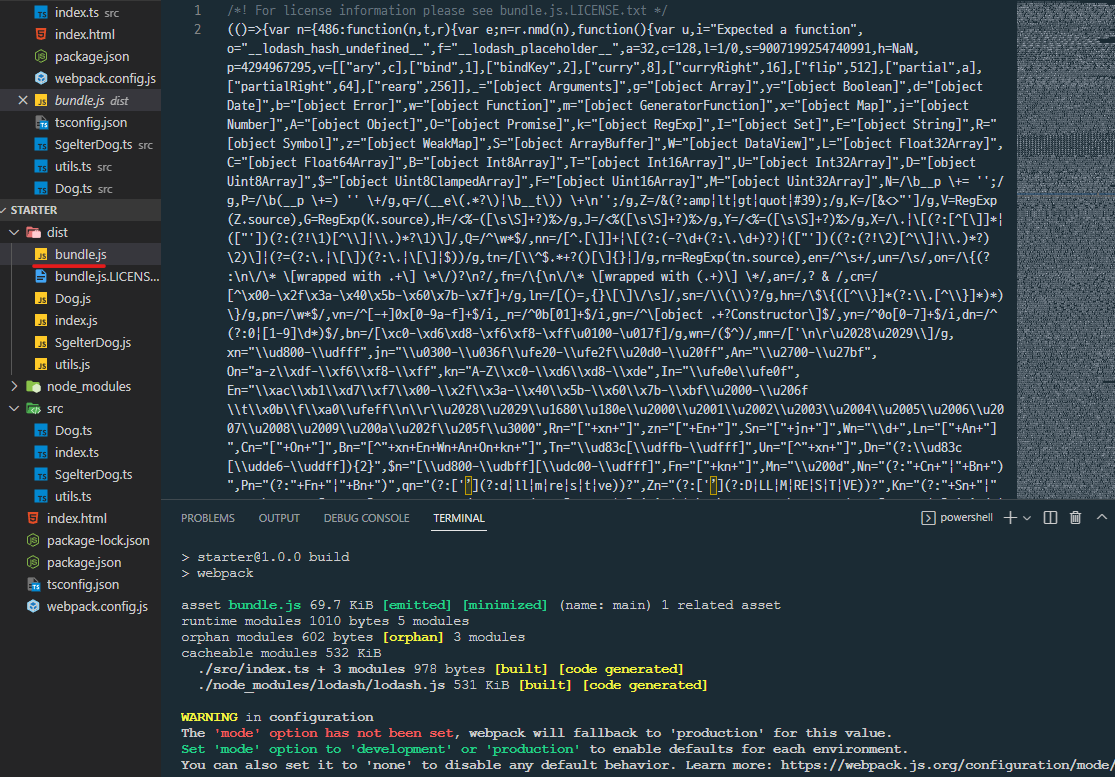
4. Webpack 실행

에러가 뜬다. 이유는 우리의 ts파일 안에 webpack은 이해할 수 없는(build 시점에 존재하지 않는) js파일이 명시되어 있기 때문이다.

확장자 명을 지우고 다시 npm run build 를 입력해보자.

Javascript의 모든 의존성이 있는 bundle.js파일이 생겼다.
dist 폴더를 아예 지우고 다시 build 해보자!

그 다음에는 index.html의 script태그를 src="dist/bundle.js"로 수정하자.

성공적으로 켜졌다. Wow~
'TIL (Today I Learned)' 카테고리의 다른 글
| [Webpack] with debug (1) | 2023.01.30 |
|---|---|
| [JIRA] 지라 사용하기. github 연동. (0) | 2023.01.20 |


댓글