bundle.js는 우리가 죽어도 못읽을것 처럼 적혀있다.
만약, 디버깅을 해야하는 상황에서 우리는 어쩔까...
디버깅을 위해서 우리는 소스맵을 추가해야한다.
소스 맵은 역매핑을 통해 빌드 전의 상태를 보여줌으로써 번들을 구성하고 있는 코드가 어디서 오는지를 보여준다.
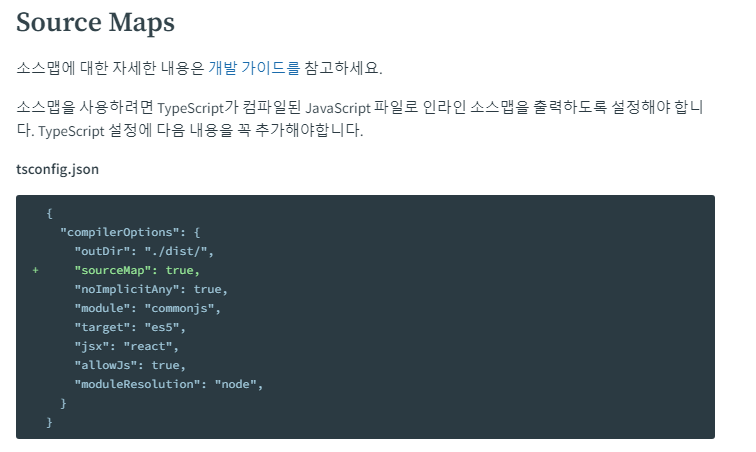
1. tsconfig.json 파일의 sourceMap을 true로 변경한다. (주석을 해제한다.)

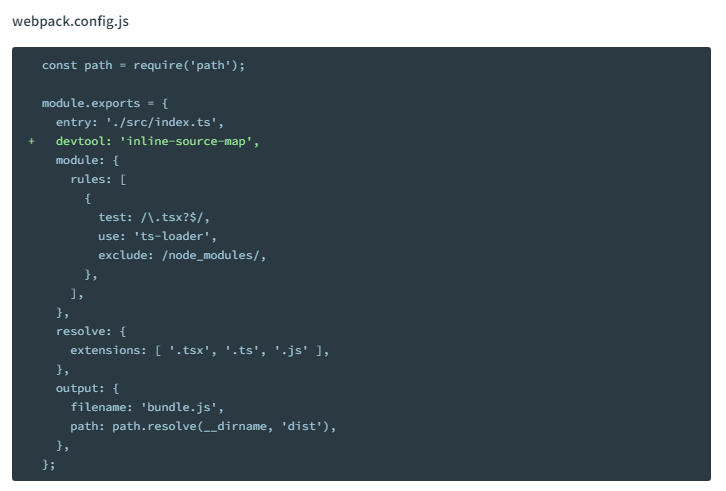
2. webpack.config.js 파일에 해당 소스 맵을 추출해 최종 번들에 포함하라고 지시한다.

이 두가지를 추가한 뒤 다시 번들링하면 브라우저에 소스 맵이 작동할 것이다.
"부야~"
'TIL (Today I Learned)' 카테고리의 다른 글
| [Webpack] with TypeScript (0) | 2023.01.30 |
|---|---|
| [JIRA] 지라 사용하기. github 연동. (0) | 2023.01.20 |


댓글